Utilize premium mockups
Start by exploring a variety of mockup sites like these ones below. While Canva provides some convenient, easy-to-use options, there are numerous free and premium mockup sites that offer a broader range of styles and contexts.
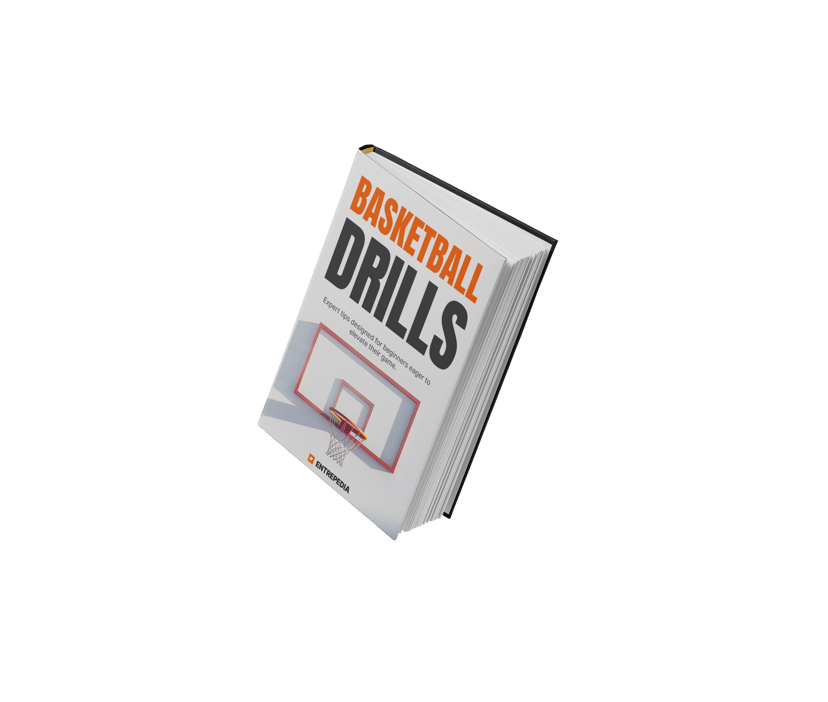
Mockups are valuable for showcasing your products in a real-world context, like on a tablet screen or in a reader's hands, providing a more tangible feel to potential buyers. While Canva offers some basic mockups, exploring premium options can set your digital product apart.
Here’s how you can find and utilize these resources to create an eye-catching product presentation.
1. Find a Mockup You Like
Start by exploring a variety of mockup sites like these ones below. While Canva provides some convenient, easy-to-use options, there are numerous free and premium mockup sites that offer a broader range of styles and contexts.




I found this cool hardcover book on Unblast.

2. Open It in Photopea
These mockups usually come as .psd file, intended for opening them in Photoshop.
Once you've chosen your mockup, download the PSD file. Open it in Photopea, a free Photoshop alternative that doesn't require installation and runs directly in your browser.

3. Place Your Visual into the Mockup
Open the folders on the right and find a layer that is named PUT YOUR DESIGN HERE. The words might be different but in every mockup there is a layer like that. Double-click the left box of that row.
Write your awesome label here.
Place your exported book cover on the canvas. Use the handles and scale the cover to fit the entire area. Delete or hide all unnecessary layers from the layers panel
Write your awesome label here.
Hit CMD + S or go to File → Save (Smart Object). Close the tab that had opened for you to edit the cover. You should now see your cover is updated.
Write your awesome label here.
In the layers panel, disable the background. We will use this cover in our own visual, therefore we want to have a transparent background
Write your awesome label here.
You should see a light gray transparency grid in the background.
Export the mockup as a .png to keep the transparency feature of the image.
Export the mockup as a .png to keep the transparency feature of the image.
Voilà! Your mockup is ready to go.