Establish a color scheme
Setting a color scheme is a key step in design. It shapes how a brand or product looks and feels. By deciding on a color scheme upfront, you can reduce the number of decisions needed later in the design process. This strategic move not only speeds up the creation of new designs but also ensures consistency across all visuals. You can divide the approach into two levels: Basic and Advanced.
Basic Setup: Define Primary and Secondary Colors
Primary Color
The primary color is the most dominant shade in your color palette and should reflect the core identity of your brand. This color will appear most across all your visual assets, from logos and websites to marketing materials. To choose your primary color, consider the emotions and the psychology of colors. For example, blue often conveys trust and reliability, making it a popular choice for financial niche.
Secondary Color
The secondary color supports the primary color. It is used less often, yet it provides needed contrast and visual interest. This color should match the main color. But, it should be different enough to stand out. For example, for call-to-action buttons or highlights. The other color can also evoke emotions. It can also highlight info in your visuals.
You don’t have to define a secondary color, and not all brands have it. The choice is yours, but establishing it can help you make your visuals more engaging.
This basic approach aims to create a simple and effective color scheme. You can apply it without too many options. This simplification helps maintain focus and speeds up the decision-making process.
Read about color psychology
You can use this color generator to generate an entire palette from one primary shade. It will also help you visualize how it can translate across your visuals and website.

Find colors you like

Get inspired by branding projects of professional designers

Tip 💡
Save the HEX codes of the colors someplace handy, as you will need it more often than you might think.
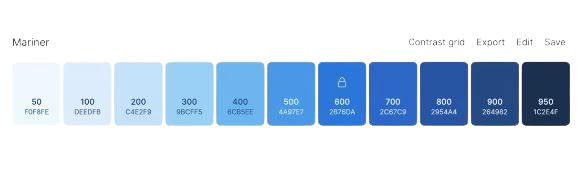
Advanced: Defining Shades from Light to Dark
The basic color choices are the starting point. The advanced approach involves defining a spectrum of shades for each color. This spectrum goes from light to dark. This method allows for more flexibility and sophistication in design. It enables more nuanced and hierarchical visual styles.
Helpful resource: Color generator
You can use this color generator to generate an entire palette from one primary shade. It will also help you visualize how it can translate across your visuals and website.

Example: Finance Blue


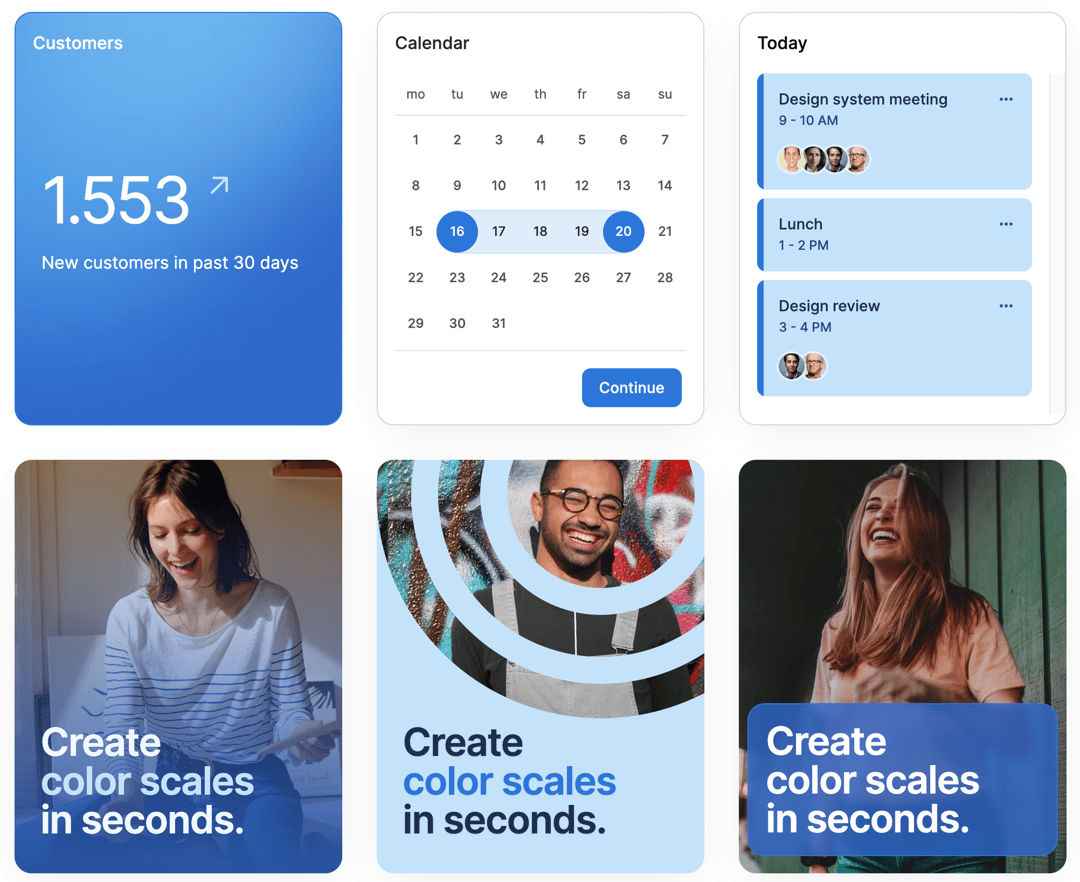
As you can see, one blue rarely lives alone in the visuals. It often comes with lighter and darker shades. They make interesting visuals while still fitting your brand.
Using more shades allows for a wider range of visual styles. It can improve the visuals. It does this by making different parts, such as backgrounds, borders, and buttons, stand out. This approach also supports accessibility. It ensures enough contrast and visual hierarchy, which are crucial for users to navigate your designs well.
In practice, defining your shades in a structured way lets you apply colors systematically. This reduces guesswork and ensures consistency across various uses. Each shade has a specific function. They make the design process smoother and faster.
Define once, reuse everytime
Choosing and defining a color scheme upfront is a key decision. It will drastically improve the speed and consistency of your design process. You can opt for a basic approach with a primary and secondary color. Or, you can choose an advanced strategy with a full spectrum of shades. The key is to set these limits early on. It helps you avoid many design decisions later. This lets you focus on creativity and execution within a clear framework.
Basketball Drills Example
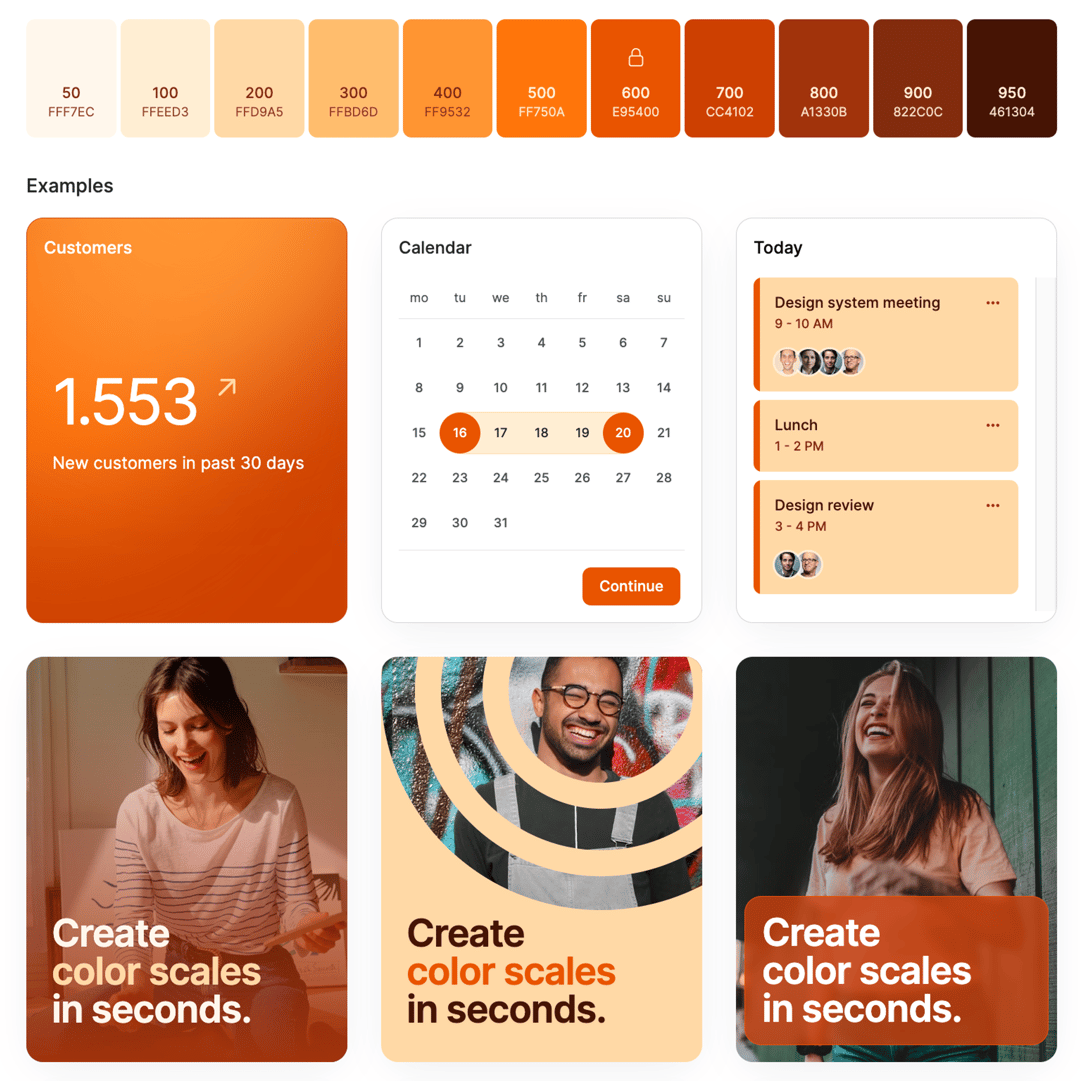
For our course project I have chosen a vivid orange color with a hex code #E95400.

I want the visuals to feel clean and minimalistic, therefore I will not define secondary color.
We can quickly jump to colors generator and generate a whole palette of colors for our primary brand color.